こんにちは。犬尾です。
WoodPress(ワードプレス)でブログを作ってからしばらく経ち、そろそろ外観や構成を変えようかな、と思い立ちました。
せっかくなので自分でイラストを描いて個性を出したいなぁ・・・
ということで、サイトの顔となるフロントページのヘッダーを作成することに!
こんな感じで描きました、という制作過程を紹介します。
【追記 2020.09.09】
サイトをリニューアルするにあたり、フロントページのイラストを変更しました。
現在こちらのイラストは使用していませんが、制作記録としてご覧いただければと思います。
サイズ確認~ラフ作成
もともとあるイラストをヘッダーに使うのではなく、今回はサイトに合わせてイラストの作成をしました。
どのくらいのサイズが適切なのかは、ググりまして色々なサイト様を参考にしたり実際に幅を変えてみたりして幅1261×高さ400pxに決定。
(ちなみに、私はCocoonという無料テーマを使わせていただいています。)
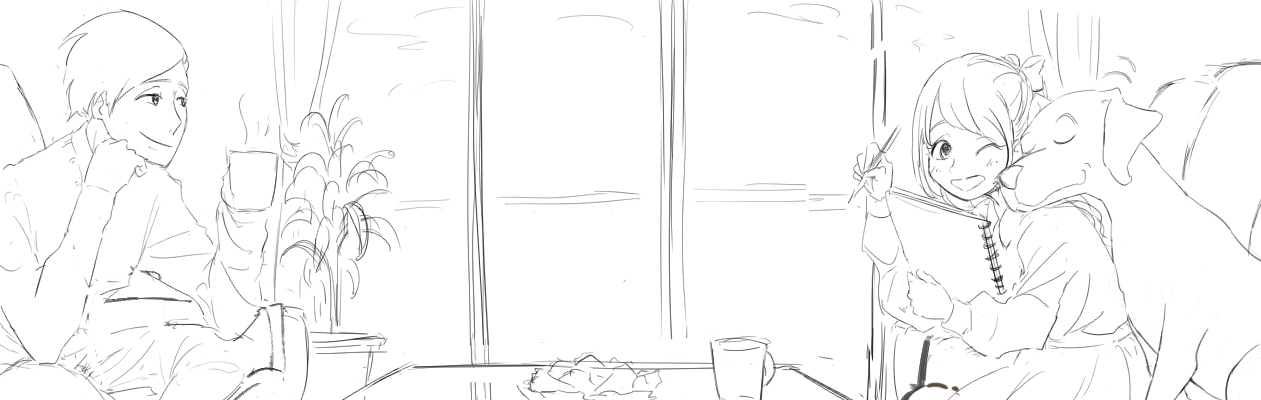
〇ラフ作成(CLIP STUDIO)

この前にもっと大まかなラフを描いたのですが、レイヤーを消してしまったので下絵にそのまま使ったものを。
真ん中にサイト名を配置しようと考え、両側にキャラクター、間に空間を空ける構図にしました。
イラストのイメージは温かい家族・アットホーム感。線画を残さず、着彩は厚塗りに決定。
絵描きのブログなので、キャラクターがスケッチしている様子を描きました。
塗り~ロゴ作成~完成
〇塗り(CLIP STUDIO)
別レイヤーに厚塗りして完成したものがこちら。
ところどころラフとの間違い探しみたいになってますが(笑)
塗っていく過程で修正しながら作成していきました。
ラフ作成の時に配色を決めず塗りに入ったので、迷いながら塗ることになってしまい反省。
最終的には、想像していた絵本のような雰囲気に仕上がったかなと思います。
〇ロゴ作成(Adobe Illustlator)
使用可能なフォントを、Adobe Fontよりアクティベート。
太さや文字の間隔等を調整し、絵を描く&楽器を演奏するシルエットを手描きで入れました。
(私は絵を描く以外に、フルートも吹いています)
サイト名のレイヤーをPNG透過で書き出し。
ヘッダーに設定
Cocoon設定からヘッダーロゴ、ヘッダー背景画像を選択。
見栄えを確認した際に、サイトをPC大画面で表示するとそれに合わせて画像が微妙に見切れてしまったり
スマホから見ると画像の左右が切れてしまったりする点を調整し完了というわけでございます!
(せっかく描いたのに見切れるのは残念だものね・・・!)
↑こんな感じ
というわけで、ブログのヘッダー制作過程でした!
*イラストの制作のご依頼、ご相談承っております。お気軽にお問い合わせください。